
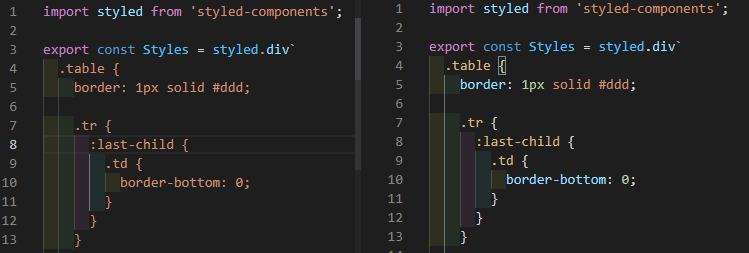
styled-components를 사용하는데, 구문 강조가 없어서 확장 도구를 살펴보았다vscode-styled-components를 사용하면 하이라이트 및 스니펫을 사용이 가능하다
F1 > File: Save without Formatting
format on save 를 사용할 때,
크기가 큰 json 파일이 있을 수 있다
// prettier-ignore을 최상단에 두어서 포맷팅 하지 않게 하였는데1 | # 현재 디렉터리에서 code 열기 |
F1 ; show all commands ; 명령 팔레트 열기ctrl p ; go to file ; 파일 열기ctrl alft arrow ; move editor into next group ; 분할창 이동F2 ; rename symbol ; 변수명 변경ctrl shift \ ; go to bracket ; 괄호로 이동ctrl shift r ; refactor ; 리팩토링shift alt rifhtarrow ; expand selection ; 확장 선택shift alt leftarrow ; shrink selection ; 축소 선택shift alt i ; add cursors to line ends ; 선택영역의 라인마다 개별 커서ctrl rightarrow ; cursor word end right ; 다음 단어로 이동ctrl leftarrow ; cursor word left ; 이전 단어로 이동ctrl shift v ; markdown preview ; 마크다운 미리보기ctrl d ; add selection to next find match ; 현재 커서와 동일한 키워드들을 찾아서 선택F12 ; go to definition ; 선언부로이동ctrl leftclick ; go to definition ; 선언부로이동alt F12 ; peek definition / peek references ; 선언, 참조 보기ctrl 0 ; focus into side bar ; 사이드바 포커스ctrl 1 ; focus editor group ; 에디터 포커스ctrl shift . ; focus breadcrumbs ; 브레드크럼 포커스ctrl t ; go to symbol in workspace ; 심볼로 바로가기 (범위 ; 워크스페이스 전체)ctrl shift o ; go to symbol in editor ; 심볼로 바로가기 (범위 ; 현재 포커스된 파일)ctrl ` ; toggle terminal ; 터미널뷰 토글ctrl g ; go to line/colum ; 커서이동 ; 라인번호,칼럼번호⭐ prettier ; 코드 포매터
⭐ eslint ; 린트
⭐ shell-launcher ; 여러 터미널 구성
⭐ code-settings-sync ; vscode setting 클라우드 저장
⭐ JavaScript (ES6) code snippets ; 코드 스니펫, 자동완성 도구
⭐ TabOut ; 탭키로 괄호 탈출
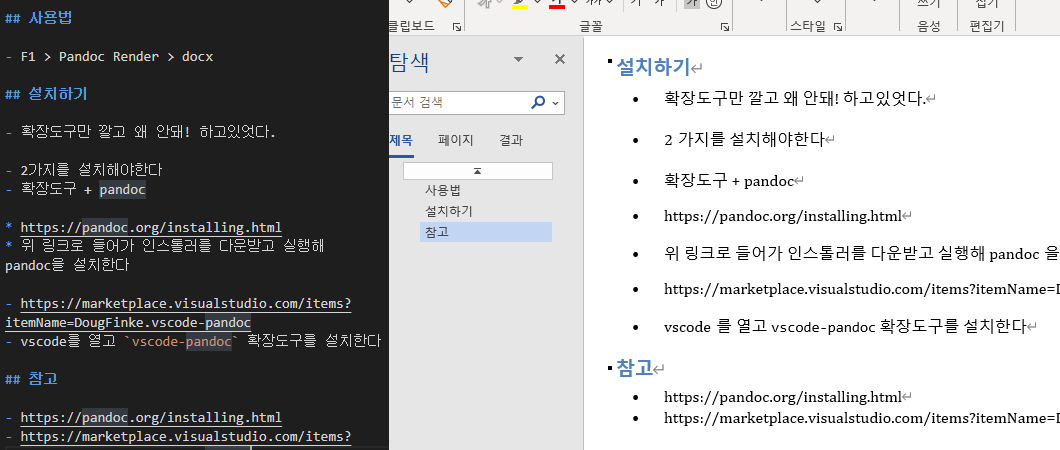
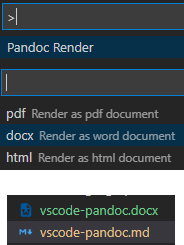
vscode-pandoc ; md to word
live share ; 실시간 멀티유저 코드 편집
vscode-sql-formatter ; sql 포매터
ascii tree generator ; 디렉터리 트리 스트링 생성
auto rename tag ; html 태그 자동 리네임
bracket pair colorizer ; 괄호색 구분
indent-rainbow ; 들여쓰기 색 구분
⭐ live server
⭐ material icon theme
⭐ remote - ssh
path intellisense
rest client


확장도구만 깔고 왜 안돼! 하고있엇다
2가지를 설치해야한다
확장도구 + pandoc
vscode-pandoc 확장도구를 설치한다1 | { |
Git/bin/bash.exe이다F1 > sort Lines1 | yarn add -D prettier-plugin-style-order |
fonmat on save 옵션이 켜져 있다면,"cssSort": "prettier --write src/**/*.scss"prettier-plugin-style-order를 설치해서 사용해 보았다