first-child vs first-of-type

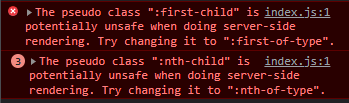
The pseudo class “:first-child” is potentially unsafe when doing server-side rendering. Try changing it to “:first-of-type”.
The pseudo class “:nth-child” is potentially unsafe when doing server-side rendering. Try changing it to “:nth-of-type”.

- first-child를 사용하면 콘솔에 에러가 찍힌다
- 그러면서 first-of-type을 사용하라고 알린다
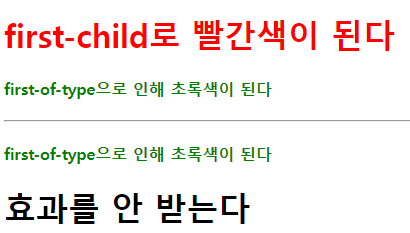
- 이참에 둘의 차이를 알아보았다
1 | <style> |
참고
first-child vs first-of-type
https://chinsun9.github.io/2021/11/28/first-child-vs-first-of-type/