react table 연습
- 표를 포함한 간단한 웹을 만들 때 부트스트랩 템플릿 안에 들어있는 datatables를 사용하곤 했었다
- 데이터가 쌓이지 않는 상황에서,
- 페이지네이션 및 필터링을 이미 제공하고 있기 때문에 내가 구현할 내용이 거의 없다는 게 장점이다
상황
- 나는 주로 리액트를 사용하는데, 이 부트스트랩 템플릿(html, js, css)을 그대로 리액트로 가져왔다
- 이 템플릿의 종속성인 vendor 디렉터리에 있는 내용들도 public으로 옮기고,
- 컴포넌트에서는 동적으로 이 종속성을 스크립트 태그로 로드하고
- 이 스크립트에서 사용하는 함수를 호출하기 위해서
window객체에 담아서 실행하고… - 하지만 테이블 관련 동작을 커스텀하기도 어렵고,, 좋지 못한 구조로 가는 느낌이 들었다
- 그래서 리액트에서 사용할 수 있는 테이블 라이브러리를 찾다가
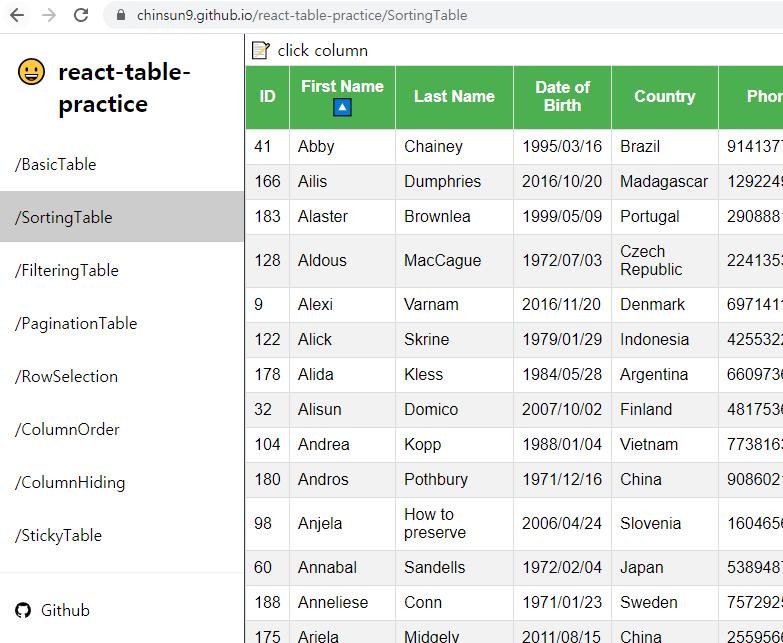
react-table을 공부해보기로 했다
따라하기
- Codevolution React Table Tutorial을 보고 따라했다
타입스크립트로 따라하기
type
yarn add @types/react-table- 타입스크립트로 진행하려면 필요하다
useTable()
1 | const tableInstance = useTable({ |
1 | Type '({ Header: string; Footer: string; accessor: string; columns?: undefined; } | { Header: string; Footer: string; columns: { Header: string; Footer: string; accessor: string; }[]; accessor?: undefined; })[]' is not assignable to type 'Column<{ ... }>[]'. |
- 위 에러 메시지가 나온다
1 | const tableInstance = useTable({ |
- 위처럼 주석을 추가한다
- 다른 react-table typescript example을 보니까
// @ts-ignore을 사용하는 걸 참고 했다
자동완성 안됨
1 | <thead> |
- 타입 추론이 안되고, 자동 완성도 안되고,,
- 해결 ; https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/react-table
- 위 링크의 Example type file을 프로젝트 src 디렉터리에 추가하니 해결됐다