반응속도 테스트 클론코딩
- 반응속도 테스트를 클론코딩 해봤다
- https://simritest.com/reaction
- https://humanbenchmark.com/tests/reactiontime
기능
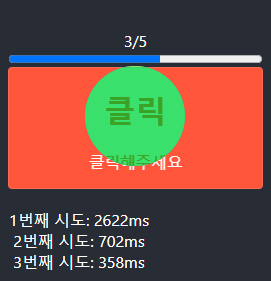
- 반응속도 기록
- 랜덤 간격
- 눈 덜 아프게
- 결과에 따라 다른 메시지
- 예측 클릭하면 횟수 -1
느낀점
- 기존 테스트가 색이 확 반전돼서
- 집중은 해야 하는데 눈이 너무 아팠다
- 그래서 배경색은 그대로에 초록점이 생기도록 했다
- 컨텍스트 쓸까 고민하다가 어차피 깊이도 안 깊어서 그냥 prop으로 넘겨줬다
개선방향
공유 버튼 만들기
- 결과 이미지 생성해서 클립보드 복사해주기 또는 이미지 파일로 저장
구린 css 바꾸기
- 색을 좀 이쁘게 써보자
레포
반응속도 테스트 클론코딩