Banner Maker 클론코딩
- banner-maker/banner-maker를 클론코딩해보았다
- 내 두번째 리액트 프로젝트..!
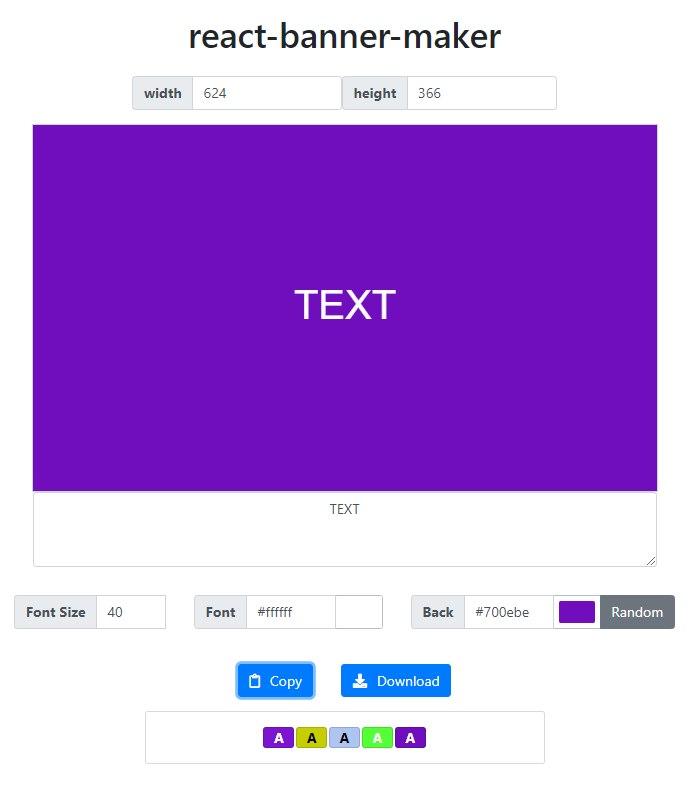
데모

기능
- 캔버스 크기 조절
- 실시간 캔버스 업데이트
- 폰트 사이즈 조절
- 폰트색 조절
- 캔버스색에 따른 폰트색 자동조절
- 캔버스색 조절
- 랜덤 캠버스색
- 이미지로 다운로드
- 클립보드로 카피
- 컬러 히스토리 기능
- 컬러 히스토리 임포트, 익스포트 기능
후기
- 타입스크립트 공부 겸 리액트도 같이 하자는 생각으로 리액트 타입스크립트를 시작했다
- velopert님의 리액트 프로젝트에서 타입스크립트 사용하기 글을 보고 따라하다가
- 튜토리얼을 통해 잘 만들어진 프로젝트 구조를 기반으로 만들었다
- 리액트가 아직 익숙하지 않은데 리액트의 훅이라던지 처음부터 고급??개념들을 사용하니까
- 사실 뭐가 좋은지, 이렇게 써서 좋은점이 무엇인지..
- 이 개념을 도입하기전의 것들을 시도해보지 않았기 때문에 막연한 감이 있었다
- 나는 공부할때 이론보단 무조건 실기이고, 일단 만들어보면서 익히고 이해하자라는 주의이다
- 그래서 이것저것 쉽게만들 수 있다고 생각한다. (나중에 보면 코드가 엄청 구릴지라도..)
- 이번에 만들면서 신경썼던 것은
- 사용성..?? 인 것같다

- 나는 보통 이미지를 ctrl c 카톡에다가 ctrl v 하여 톡방에 올리는데
- 그걸위한 copy clipboard 버튼을 만들었다. 저장후 이미지 올리기는 귀찮기 때문에..

- 또 랜덤 칼러 버튼을 만들어서 색을 쇼핑했다
1 | // https://stackoverflow.com/questions/3942878/how-to-decide-font-color-in-white-or-black-depending-on-background-color |
- 사용해보면 알겠지만 랜덤으로 생성된 배경색에 따라 폰트색도 검정색/흰색 적절한게 선택된다

- 컬러 히스토리 기능이다
- copy 버튼이나 download 버튼을 누르면 해당 배경색과, 폰트색이 히스토리에 저장된다
- 만약에 같은 최근 히스토리에 저장된 색과 같은 색이면 저장하지 않도록 하였다. 버튼을 누를때마다 증식되지 않도록..
- export 버튼을 눌러 현재 저장된 컬러 히스토리를 json 파일로 내보내는 기능도있다
- 깃허브 페이지를 이용해 호스팅하기때문에, 내 앱은 정적이다
- 어떻게 히스토리를 저장하고 불러올까 생각하다가 json 파일로 내보내고 다시 불러오도록 만들게 되었다
개선방향
- 칼러픽커에서 알파값을 바꿀 수 있도록 하기
- 폰트 변경 기능
- textarea를 div안에 넣어버리기..? (html2canvas 사용해보기)
- json파일로부터 컬러히스토리 임포트할때 덮어쓰기가 아니라 병합으로 불러오기
1 | export function copyToClipboard() { |
- 클립보드 복사 js 코드를 ts로 변환하지 못한 코드..
소스코드
참고
- 리액트 타입스크립트 공부 ; 리액트 프로젝트에서 타입스크립트 사용하기
Banner Maker 클론코딩