eslint 빨간줄, 재시작

nodejs, javascript, typescript 등 어떤 카테고리에 넣어야할지 고민하다가 그냥 vscode에 넣었다
왜냐하면 vscode를 재시작하는 게 중요 포인트이기 때문이다
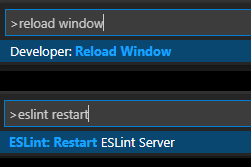
ESLint: Restart ESLint Server또는developer: reload window을 꼭 해주자
- eslint config를 수정했으면 vscode창을 다시 실행한다
- eslint config를 수정했는데, 린트가 동작하지 않는데, 뭐 때문에 동작하지 않는지 모른다면
yarn eslint tmp.ts같은 명령을 사용해서 아웃풋을 확인한다- 그러면 어떤 패키지가 없어서, 어떤 유효하지 않은 설정을 사용해서 동작하지 않는다는 정보를 얻을 수 있다
- 그리고 eslintrc에 들어가는 내용을 너무 다 세세히 알려고 하지 말자
- 일단 동작하면 그러려니 하면 된다
- 나중에 관련해서 더 세세하게 커스텀 하고 싶을 때만 알아보자
eslint 장점
- 코딩 실력이 크게 늘었다?
- eslint가 잡아주는 오류들을 수정하면서
- js의 유용한 문법이나,
- 불필요한 코드들을 많이 지울 수 있었다
- 예를 들면,
prefer-destructuring룰로 구조 분해 할당 같은 문법들을 알게 된다라던가 - 반복문 안에서 비동기 함수를
await을 붙여 실행하는데, - 당시에는 비동기가 익숙하지 않아서 무조건
await을 붙여서 값을 바로 꺼내서 핸들 하기 급급했는데, - 린트가
Unexpected 'await' inside a loop.에러를 뱉어줬다 - 관련해서 검색하고 공부하고,
Promise에 대해 자세히 공부해보고, - 결국 이전의 결과가 다음에 필요하지 않다면
Promise.all로 실행해서 병렬로 처리 후에 한 번에 결과를 받아서 핸들 한다던가
- 선생님 같은 느낌으로 정말 도움이 많이 되었다
eslint rule 설정할 때
“off” or 0 - turn the rule off
“warn” or 1 - turn the rule on as a warning (doesn’t affect exit code)
“error” or 2 - turn the rule on as an error (exit code is 1 when triggered)
- 문자열 또는 숫자로 설정할 수 있다
- https://eslint.org/docs/user-guide/configuring/rules
prettier와 함께쓰기
1 | yarn add -D prettier eslint-config-prettier |
eslint-config-prettier를 설치한다- eslint와 prettier같 충돌나는 룰을 disable해준다
1 | { |
- eslintrc > extends 배열 마지막에
prettier를 추가한다 - https://github.com/prettier/eslint-config-prettier
참고
eslint 빨간줄, 재시작