blog fix 다크 모드 화면 깜박임 제거
화면을 넘어갈 때 눈뽕(기본 테마가 잠깐 렌더링 됨)을 해결하기
상황

- 다크 모드에서 계속 새로고침하고 있는 상황이다
- 중간에 번쩍하고 흰색이 보였다
- 다크 모드 사용 중에 이렇게 새로고침이나 페이지가 넘어갈 때마다 종종 흰색 화면으로 뒤덮이는 문제가 있었다
- 디폴트 테마 ; 화이트
- 설정한 테마 ; 다크
- 다크 모드이면 body에 dark 클래스 추가
- 다크 모드에서 새로고침이나 화면을 넘어갈 때 잠깐 흰색 화면이 보인다
- 해결해보자
해결

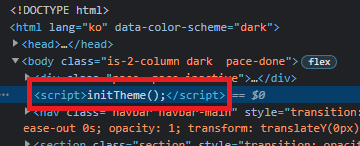
- body 태그 바로 아래에 스크립트를 두어 렌더링을 막았다
- html에 백그라운드 css가 있다면 삭제
알아낸 점
- 페이지가 넘어갈 때 이전 화면의 백그라운드가 유지된다 (이전 화면의 html이나 body의 백그라운드 컬러)
- 렌더링은 완전히 파싱이 끝난 후에 이뤄진다
- 중간에 스크립트를 두어 렌더링을 막을 수 있다(블로킹)
- color-scheme css를 사용하면 스크롤바 다크 모드도 적용할 수 있다
- color-scheme css를 사용하면 기본 백그라운드가 생긴다 (
dark일시 어두운 백그라운드)
다크 모드 체크리스트
- color-scheme css 사용하기
-
html또는body태그에 적용되는 백그라운드 색이 있다면 없애기 - 테마 초기화하는 블로킹 스크립트 넣기
참고
blog fix 다크 모드 화면 깜박임 제거
https://chinsun9.github.io/2021/10/16/blog-fix-dark-mode-flicker/