yarn tips, 그냥 node 명령과 npm, yarn 명령 차이
일반 터미널에서 실행이 안 되는 명령어가 있다
글로벌로 설치되지 않았는데, 왜 package.json의 script에 들어 있는 cli 도구들이 동작하는 걸까?
package.json script vs 일반 터미널의 명령
1 | { |
- package.json에
tsc --init을 실행하는build스크립트가 있다고 하자
1 | ### without script |
그냥
tsc --init명령을 실행했을 때- 타입스크립트가 전역 설치되어 있지 않으면 실행되지 않는다
- 전역 설치되어있다면 전역으로 설치된 타입스크립트 컴파일러(tsc)가 실행된다
npm 또는 yarn을 통해 실행했을 때
- 현재 워크스페이스에 설치된 tsc가 실행된다
- 현재 워크스페이스에 타입스크립트가 설치되어 있지 않으면 전역으로 설치된 tsc가 실행된다
- 전역 설치되어있지 않으면 실행되지 않는다
전역으로 설치된 명령과 package.json script를 통해 실행되는 cli 도구가 다르다
script를 통해 실행하면 워크스페이스에 설치된 도구를 우선적으로 사용하는 것을 알 수 있다
그러면 이 도구들은 어디 존재하는 걸까?
위치
package.json script

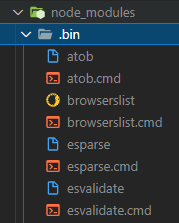
node_modules/.bin
전역 패키지

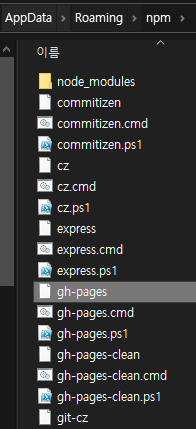
%appdata%/npm
yarn 꿀팁?
- 위에서 확인한 것처럼
node_modules/.bin에서 사용 가능한 cli도구를 확인할 수 있다 - 이 도구들을 꼭 script에 작성해야지만 사용 가능한 것은 아니다
- package.json에 스크립트를 작성하지 않고도, 현재 워크스페이스에 설치된 cli 도구들을 사용할 수 있다
1 | yarn tsc --init |
- 이렇게
yarn으로 시작하는 경우 script에 작성한 것과 동일한 효과를 가져올 수 있다 - 한 번만 명령어를 쓰는 경우 스크립트에 등록하지 않고 쉽게 실행시켜 볼 수있다
더 알아보기
yarn node index.js와node index.js를 비교해보자
1 | // console.log(process.env); |
yarnornpm run으로 실행하는 것과 그냥node로 실행하는 것이 다른데, 환경 변수가 다르다yarnornpm run으로 실행하면 훨씬 더 많은 환경을 가지는 것을 확인할 수 있고,- 특히 path를 확인해보면
yarn,npm을 통해 실행한 경우 path에node_modules/.bin경로가 들어있는 것을 확인할 수 있다
yarn tips, 그냥 node 명령과 npm, yarn 명령 차이