vscode extension rest client

- Rest Client라는 도구가 있다
- text 기반으로 간편하게 리퀘스트를 작성할 수 있다
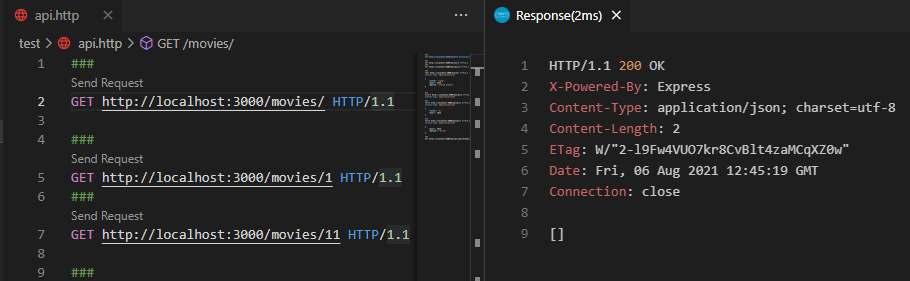
1 | ### |
- 확장자는
http로 한다 - 한 파일에서 여러 개의 리퀘스트를 작성할 때는
###으로 구분하여 작성한다 - 리퀘스트 작성할 때 메서드(get, post, put, delete,…)를 입력하면 자동완성 스니펫을 제공한다
- 단축키로는
ctrl alt R로 리퀘스트를 보낼 수 있다
Variables
1 | @endpoint = http://localhost:3000 |
- 변수를 사용할 수 있다
- 계속 중복해서 사용하는 문자열이나, 나중에 변경될 여지가 있는 것들을 변수로 만들 수 있다
Environments
ctrl alt e로 환경을 설정해 줄 수 있는데, 먼저 환경을 만들어야 한다
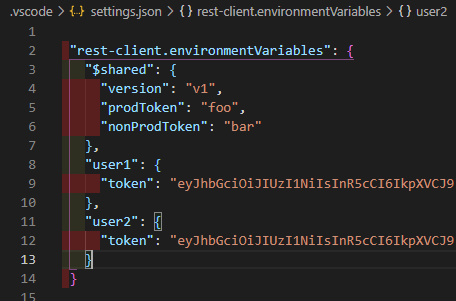
1 | { |
- .vscode/settings.json 에 json으로 정의해줄 수 있다
- 이제
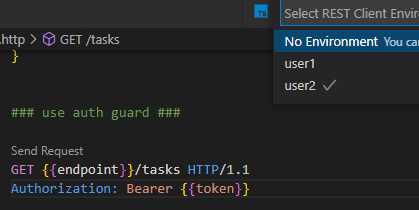
ctrl alt e명령으로 원하는 환경을 선택해 사용한다
활용
2개의 유저로 번갈아 가면서 테스트할 때 활용했다

- .vscode/settings.json 에 user1, user2의 토큰을 적는다

- 스위치 해가면서 같은 api를 실행한다
쿠키 지우기
- ~/.rest-client/cookie.json 삭제, vscode 재시작
- 인증 구현중이라면 서버를 다시 켜서 세션을 날리는 방법도 있겠다
- https://github.com/Huachao/vscode-restclient/issues/117
참고
vscode extension rest client
https://chinsun9.github.io/2021/08/06/vscode-extension-rest-client/