이미지 레이지로딩
https://css-tricks.com/the-complete-guide-to-lazy-loading-images/

레이지로딩
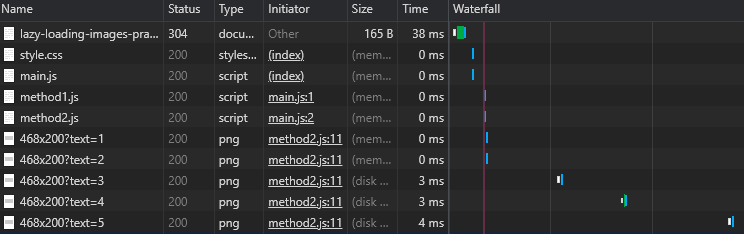
- 페이지에 이미지가 너무 많으면 로딩 속도가 느리다
- 일반적으로 페이지가 로드되고 페이지에 포함된 모든 이미지가 로드된다
- 레이지 로딩을 사용하면 로드를 뒤로 미룰 수 있고, 원하는 타이밍에 로드할 수 있다
- 이를 통해 페이지를 빠르게 로딩할 수 있다
- 콘텐츠를 제공하는 서버 비용을 아낄 수 있다
src 대신 data-src사용
1 | <!-- <img src="https://via.placeholder.com/468x200?text=1" /> --> |
src를 사용하면 이미지가 로드되기 때문에,src는 사용하지 않는다- 대신 이미지 주소를
data-src에 저장한다 data-를 사용하면 js에서dataset을 통해 접근할 수 있다
Observer API 사용
1 | let lazyloadImages; |
- Observer API를 통해 이미지가 뷰포트에 들어오면
- 그제야 src를 초기화해서 이미지를 로드한다
- 로드된 이미지는 더 이상 옵저버가 관찰하지 않도록
unobserve()해준다 IntersectionObserver생성자 두 번째 인자로 rootMargin을 설정해줄 수 있는데,- 사용하지 않았을 때, 뷰포트에 들어오면 이미지 로드가 시작되어 불러오는 반면
- rootMargin을 설정해주면, 설정한 값만큼 미리 옵저버가 반응해서 이미지를 로드할 수 있도록 한다