모바일 크롬 개발자 도구 사용, 포트포워딩해서 localhost 환경 만들기
- 모바일에서 동작하는
devicemotion이벤트 등 디버깅하기 위해 개발자 도구를 봐야 했다 - 모바일에서 개발자 도구를 어떻게 켜는지 등 찾아보다가
- 핸드폰을 데탑에 연결하고
- 데탑의 크롬에서 console의 출력 결과를 확인할 수 있다
- 그리고 모바일 화면을 미러링 해준다
하는 법
“[Android 개발] 크롬 개발자 도구 모바일 디버깅/Mobile Debugging/ PC에서 모바일 디버깅 / 모바일 개발환경 구축”
https://backstreet-programmer.tistory.com/30
- 위 블로그를 참고해서 핸드폰과 데탑을 연결했다
포트포워딩 하기
devicemotion,geolocation등 보안 컨텍스트가 필요한 Web API의 경우 localhost로 만들어줘야 한다- 내부IP:PORT 해서 접속은 할 수 있지만,
devicemotion가 정상 동작하려면 localhost여야 한다
상황
데탑에서 웹 개발 진행 중
로컬에서 5500 포트로 웹서버가 열려있음
모바일에서 위 웹서버에 접속하려면
내부아이피:포트를 입력해야함모바일에서
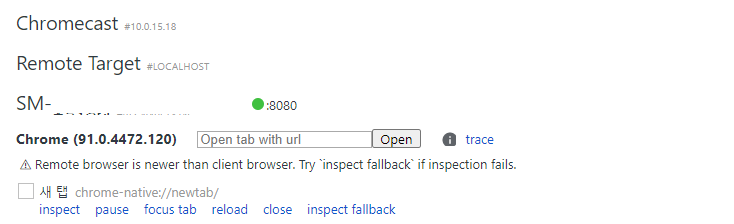
localhost:5500을 입력해서 접속할 수 있도록 해보자chrome://inspect/#devices 에 접속한다

- 내 핸드폰이 잘 연결되었는지 확인한다

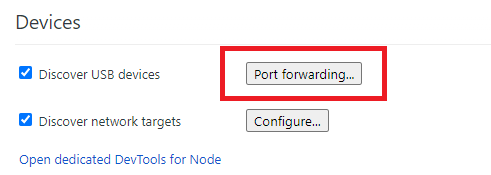
- 포트 포워딩 버튼을 누른다

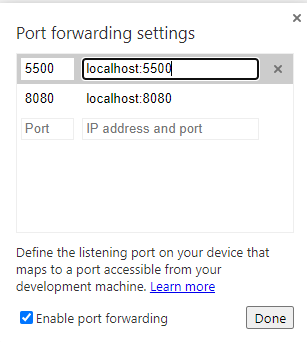
- 5500 포트와 localhost:5500을 매칭시켰다
- 이제 핸드폰 크롬에서 localhost:5500으로 접속하면 웹서버에 접속할 수 있다!
- 물론 Web API도 모두 잘 동작한다
참고
모바일 크롬 개발자 도구 사용, 포트포워딩해서 localhost 환경 만들기
https://chinsun9.github.io/2021/07/01/remote-debug-android-chrome/