web dark theme
- 깃허브 같은 웹페이지는 내가 다크 모드를 쓰는 걸 어떻게 알고, 자동으로 다크 테마를 지원하는 걸까?
@media (prefers-color-scheme: dark)
- 미디어 쿼리로 시스템 테마를 읽어 올 수 있다
테마
1 | :root { |
- 테마는 이런 식으로 정의했다
- 미디어 쿼리에 걸리면 색상을 정의해둔 사용자 지정 속성들이 오버라이딩된다
- 색상은 vscode color theme default light, dark에서 가져왔다
테마 토글 버튼
- 시스템 테마와 별개로 웹페이지에서 테마를 토글 하고 싶을 때는 어떻게 해야 할까?
- body 태그에
dark라는 클래스를 유무에 따라 테마를 바꿔보자 - 테마 토글 버튼을 누르면 dark 클래스가 생기고 없어지면서 색상이 적용될 것이다
최초 접속자 테마 초기화
1 | // visit first time |
- 미디어 쿼리로는 최초 웹페이지 접속자가 어떤 테마를 사용할지 판단할 때 사용하도록 했다
토글 버튼
1 | function toggleTheme() { |
- toggle은 있으면 없애고, 없으면 있게 만든다
- toggle 후에는 현재 테마 상태를 localStorage에 저장한다
- 이후 접속 시 localStorage에서
theme에 값이 있는지 확인하고 있으면 해당 테마로 초기화한다
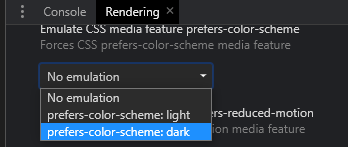
chrome에서 시스템 테마 쉽게 토글 하기

- f12 개발자 도구에서 esc key 눌러서 하단 console 창을 뛰움
- three dot (more tools) 눌러서
Rendering탭 오픈 - 스크롤 중간 정도에 Emulate CSS media feature prefer-color-scheme 에서 테마 선택
참고
web dark theme