chrome dev tool, 크롬 개발자 도구, F12
- 크롬 개발자 도구는 진짜 치트키
- 특히 이걸 알고시작하면 주먹구구식으로도 뭔가를 만들어낼 수 있다!
- F12 키로 개발자도구를 켠다
요소선택

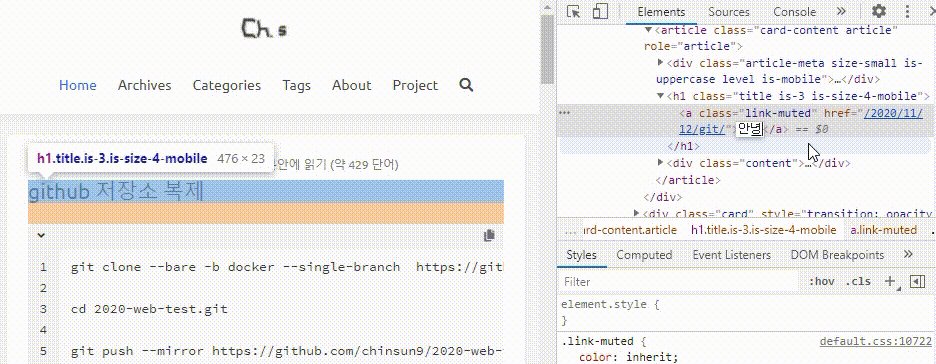
- 개발자도구 상단에보면 네모에 호버하고 있는 마우스 아이콘을 클릭하거나
- Ctrl + Shift + C 키로 요소를 선택할 수 있는 모드로 들어갈 수 있다

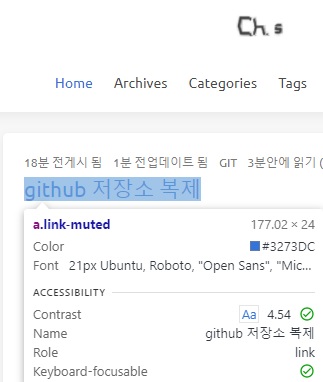
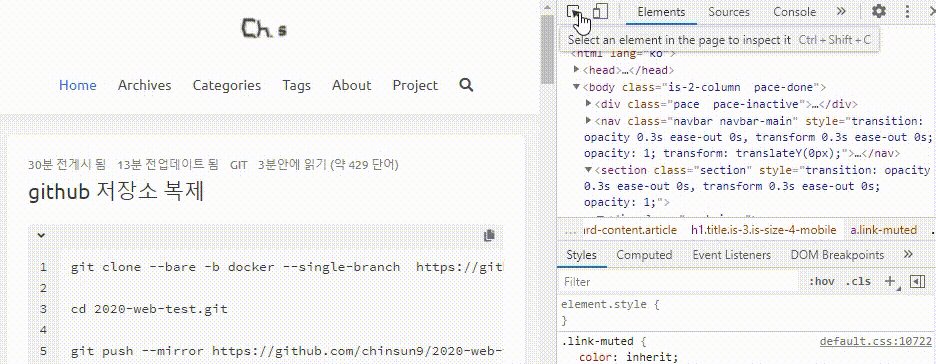
- 이 모드가 켜지면 커서있는 곳의 html 요소를 선택할 수 있다


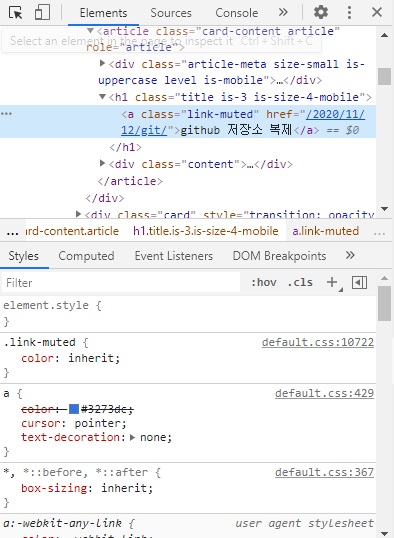
- 클릭을하면 개발자도구에 해당 html 요소가 있는 라인이 하일라이트되어 보여지며
- 원하는 요소를 더블클릭또는 f2를 눌러 html을 수정할 수 있다
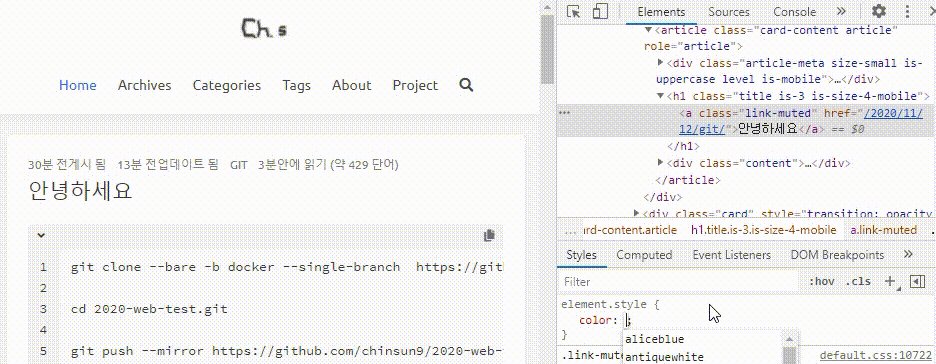
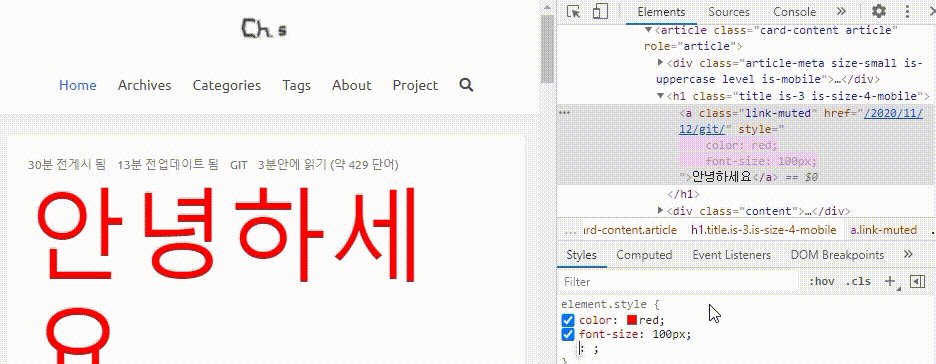
- 여기서 수정한 내용은 화면에 바로 반영되어 보여진다
- 스타일도 적용해볼 수 있으며, 자동완성을 지원해서 속성명을 자세히 몰라도 이것저것 시험해볼 수 있다
- 당연하게도 새로고침하면 수정사항이 모두 날라간다
- 이렇게 저렇게 브라우저에서 시험삼아해보고 이게 좋다하면 에디터로 돌아와 코드에 추가해서 적용시켜볼 수 있겠다
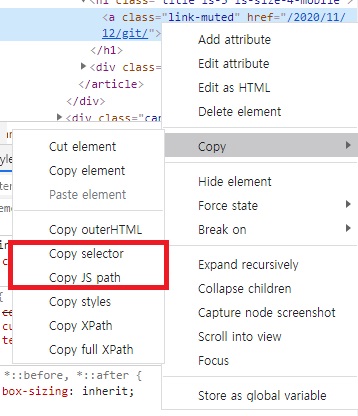
Copy selector, Copy JS path

- 나는 이거를 정말 많이쓴다
Copy selector 결과
body > section > div > div > div.column.order-2.column-main.is-9-tablet.is-9-desktop.is-9-widescreen > div:nth-child(1) > article > h1 > a
- 내가 원하는 요소의 셀렉터를 찾아준다
- css를 적용하거나, 셀렉터를 쓸필요가있을 때 유용하다
Copy JS path 결과
document.querySelector("body > section > div > div > div.column.order-2.column-main.is-9-tablet.is-9-desktop.is-9-widescreen > div:nth-child(1) > article > h1 > a")
- Copy selector와 다른점은
document.querySelector로 감싸준다
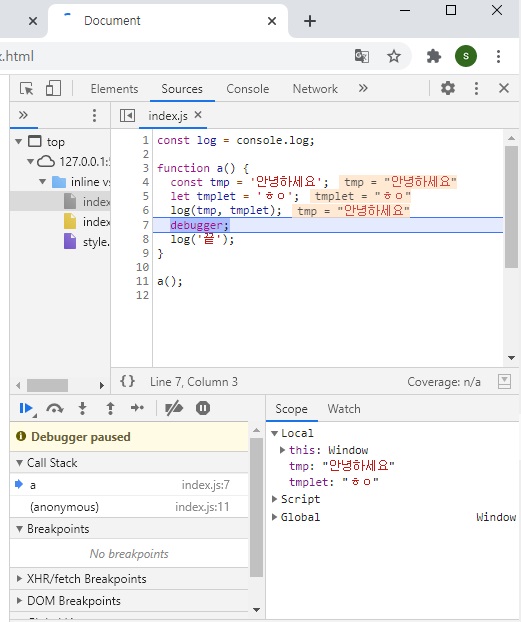
debugger
- 이것도 신기한 기능이다

- 디버깅하고싶은 소스코드 중간에
debugger라는 키워드를 적어놓으면, - 개발자도구가 열렸을 때, 코드가 실행되다가
debugger를 만나면 실행이 멈추고, - 해당 위치에서 코드를 한줄씩 실행시켜 볼 수도 있고 그렇다
chrome dev tool, 크롬 개발자 도구, F12